로그아웃
회원가입과 로그인 기능은 이미 만들었다. 이제 로그아웃 기능을 만들어 보자.
로그인된 유저가 로그아웃을 원한다면 유저의 아이디를 찾아 token을 지워주면 된다.
token을 지운다면 clinet가 갖고 있던 token과 일치하는 유저를 찾을 수 없기 때문에 token만 지워도 로그아웃이 된다.
로그아웃 라우터를 우선 만들자.
app.get('/api/users/logout', auth, (req, res) => {
User.findOneAndUpdate({_id: req.user._id},
{token: ""},
(err, user) => {
if(err) return res.json({success: false, err})
return res.status(200).send({
success: true
})
})
})기존에 있던 유저를 찾아 업데이트하는 메서드인 findOneAndUpdate()를 이용하여 token을 초기화하면 된다.
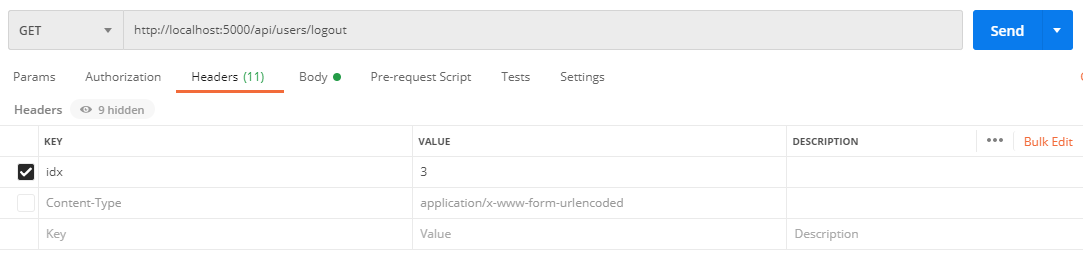
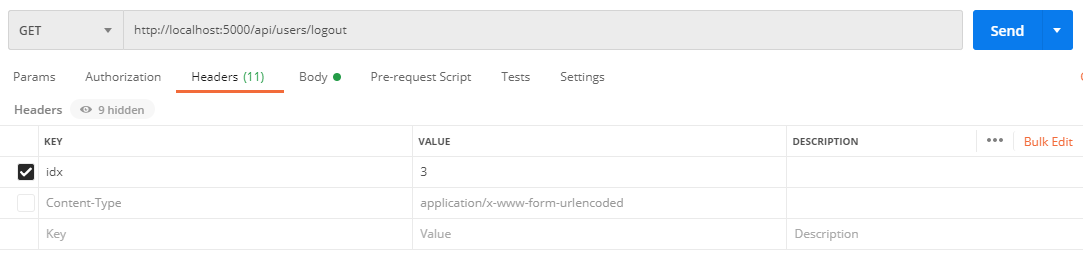
서버를 동작시키고 테스트해보자.

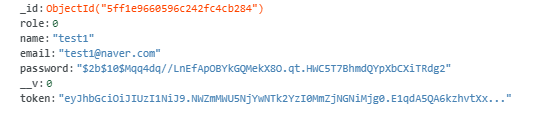
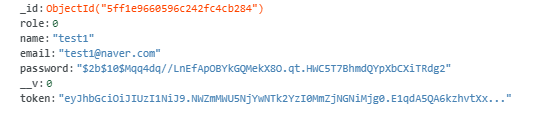
인증을 완료한 유저는 token이 있다.
이 유저를 찾아 token이 초기화 되는지 보자.

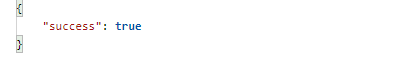
send를 보냈을 때 token이 초기화되면 된다.


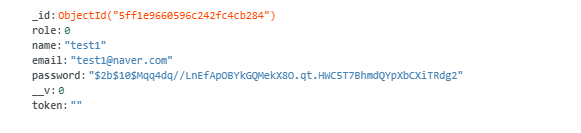
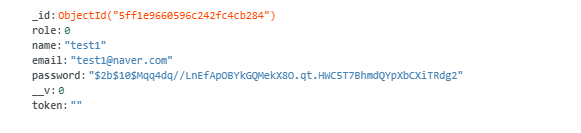
token이 ""로 초기화됐다.
로그아웃
회원가입과 로그인 기능은 이미 만들었다. 이제 로그아웃 기능을 만들어 보자.
로그인된 유저가 로그아웃을 원한다면 유저의 아이디를 찾아 token을 지워주면 된다.
token을 지운다면 clinet가 갖고 있던 token과 일치하는 유저를 찾을 수 없기 때문에 token만 지워도 로그아웃이 된다.
로그아웃 라우터를 우선 만들자.
app.get('/api/users/logout', auth, (req, res) => {
User.findOneAndUpdate({_id: req.user._id},
{token: ""},
(err, user) => {
if(err) return res.json({success: false, err})
return res.status(200).send({
success: true
})
})
})기존에 있던 유저를 찾아 업데이트하는 메서드인 findOneAndUpdate()를 이용하여 token을 초기화하면 된다.
서버를 동작시키고 테스트해보자.

인증을 완료한 유저는 token이 있다.
이 유저를 찾아 token이 초기화 되는지 보자.

send를 보냈을 때 token이 초기화되면 된다.


token이 ""로 초기화됐다.
