React
facebook에서 개발한 라이브러리이다. Component를 기반으로 만들어져 module과 비슷하게 재사용성이 매우 좋다.
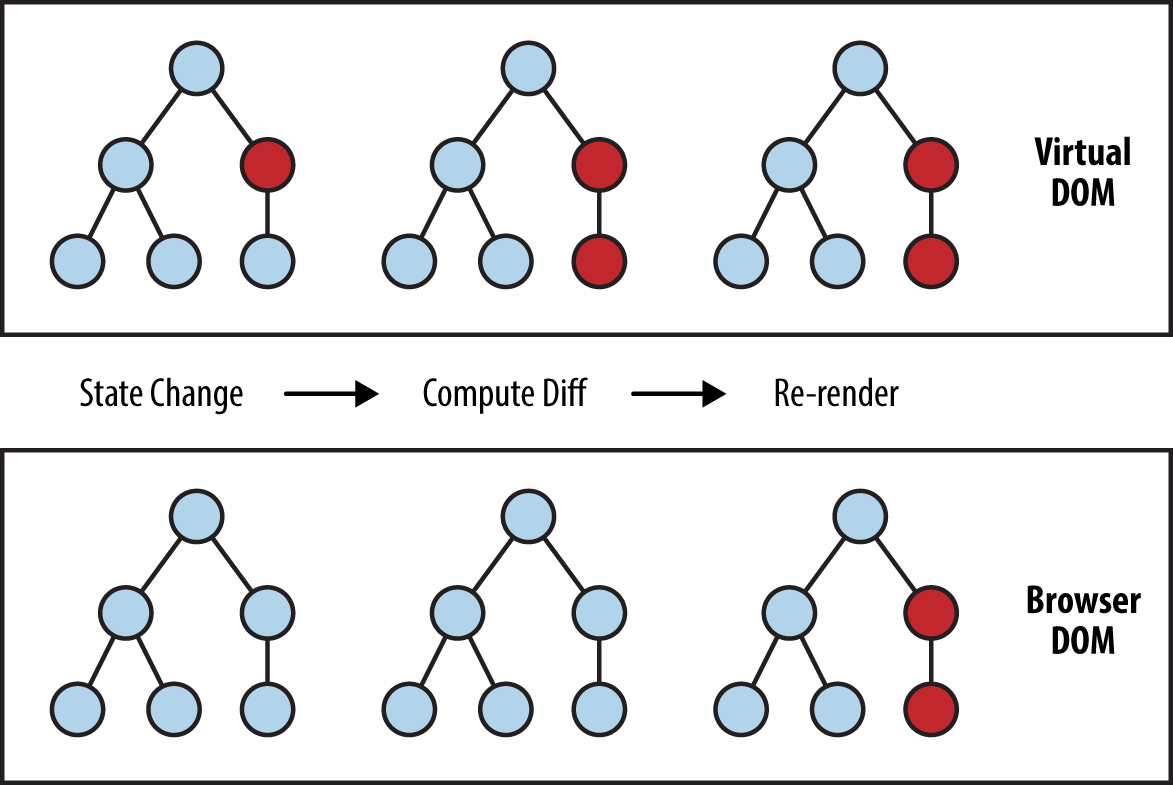
또한 Virtual DOM을 사용한다. Virtual DOM과 Real DOM의 차이는 다음과 같다.
| Virtual DOM | Real DOM |
| 로컬에서 Virtual DOM을 생성한 뒤 렌더를 요청하기 전 단계에서 변경 사항을 적용하여 요청하는 방식으로 동작한다. 따라서 어떠한 Component가 변경이 된다면 해당 Component만을 업데이트하면 된다. |
html 문서를 읽어와 DOM Tree를 생성한 뒤 Rander Tree를 생성한다. 그 후 렌더링을 하는 구조이다. 따라서 어떠한 Component가 변경이 된다면 전체 페이지에 대한 Tree들을 다시 작성하여 렌더링하는 과정을 거쳐야 한다. |

Create React App
Babel
자바 스크립트의 버전이 달라도 호환이 되게끔 변환해주는 것이다.
webpack
복잡한 개념이지만 간단히 설명하자면 module들을 하나로 묶어주는 것으로 이해하면 된다.
npx create-react-app .위의 명령어를 이용하여 client를 구현할 폴더에 react를 설치하자.

설치를 완료했다.
npm vs npx
| npm(node package manager) | npx |
| library를 담고 있는 저장소 역할을 한다. 또는 파일을 빌드하는 역할을 한다. |
node registry에서 다운로드 하지 않고 사용한다. 따라서 메모리를 낭비하지 않을 수 있고 항상 업데이트된 버전을 사용할 수 있다는 장점이 있다. |
