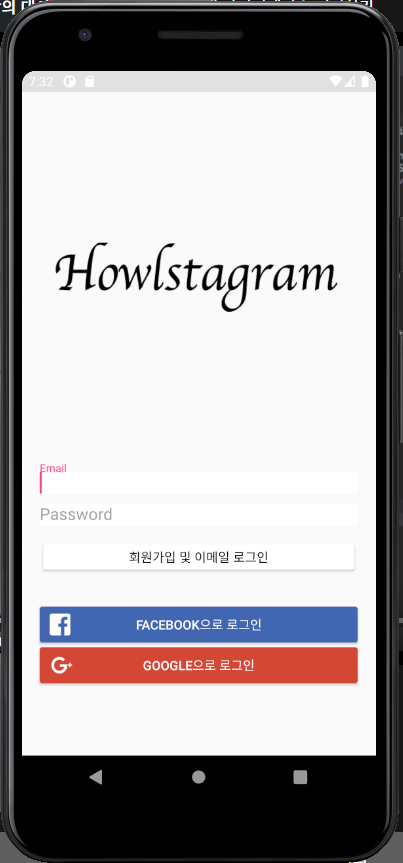
로그인 뷰
로그인 뷰를 짜 보자.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/signIn_layout"
android:layout_alignParentTop="true"
android:src="@drawable/logo_title"></ImageView>
<LinearLayout
android:id="@+id/signIn_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="vertical">
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp">
<EditText
android:background="@color/colorWhite"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/email"/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
>
<EditText
android:colorControlActivated="@color/colorGoogleSignInPressed"
android:background="@color/colorWhite"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/password"/>
</com.google.android.material.textfield.TextInputLayout>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="35dp"
android:text="@string/signin_email"
android:textColor="@color/black"
android:theme="@style/ButtonStyle" />
<android.widget.Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="5dp"
android:background="@drawable/btn_signin_facebook"
android:text="@string/signin_facebook"
android:textColor="@color/colorWhite"/>
<android.widget.Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="80dp"
android:background="@drawable/btn_signin_google"
android:text="@string/signin_google"
android:textColor="@color/colorWhite"/>
</LinearLayout>
</RelativeLayout>

이제 액티비티를 수정해보자.
package com.example.firstapp
import android.content.Intent
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.Log
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import com.google.firebase.auth.FirebaseAuth
import com.google.firebase.auth.FirebaseUser
class LoginActivity : AppCompatActivity() {
var auth : FirebaseAuth? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_login)
auth = FirebaseAuth.getInstance()
//로그인 버튼
var signInButton = findViewById<Button>(R.id.email_login_button)
signInButton.setOnClickListener {
signInAndSingUp()
}
}
fun signInAndSingUp(){
val email:String = findViewById<EditText>(R.id.email_edit_text).text.toString()
val password:String = findViewById<EditText>(R.id.password_edit_text).text.toString()
Log.d("email", email)
Log.d("password", password)
auth?.createUserWithEmailAndPassword(email, password)?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//Create a user account
moveMainPage(task.result!!.user)
}else if(task.exception?.message.isNullOrEmpty()){
//login error
// Toast.makeText(this, "signInAndSingUp Error", Toast.LENGTH_SHORT).show()
}else{
//login
signInEmail()
}
}
}
fun signInEmail(){
var email:String = findViewById<EditText>(R.id.email_edit_text).text.toString()
var password:String = findViewById<EditText>(R.id.password_edit_text).text.toString()
auth?.signInWithEmailAndPassword(email, password)?.addOnCompleteListener {
task ->
if(task.isSuccessful){
//login success
moveMainPage(task.result!!.user)
}else{
//login error
Toast.makeText(this, "signInEmail Error", Toast.LENGTH_SHORT).show()
}
}
}
fun moveMainPage(user: FirebaseUser?){
if(user != null){
startActivity(Intent(this, MainActivity::class.java))
}
}
}'회원가입 및 이메일 로그인' 버튼을 클릭할 때 미리 연결해 놓은 firebase에서 email과 비밀번호를 체크한다.
만약 없다면 입력한 정보로 firebase에 등록한다.(signInEmail)
만약 로그인이 성공하거나 회원가입이 성공한다면 MainActivity로 넘어가게 된다.
아직 MainActivity에서는 화면을 띄우는 코드밖에 없다.

하울의 안드로이드 인스타그램 클론 만들기 - 인프런
이 강좌를 통해서 인스타그램 앱을 만들 수 있습니다. 초급 모바일 앱 개발 프로그래밍 언어 Android Kotlin 모바일 앱 개발 클론코딩 온라인 강의 안드로이드 강좌, 인스타그램 만들기 강좌, 하울
www.inflearn.com
