Getting Location
날씨를 받아오기 전에 내 위치를 받아와야 날씨를 알 수 있다. expo에는 이미 위치를 받아오는 모듈이 존재한다.
모듈만으로도 충분히 훌륭한 어플을 만들 수 있다고 생각이 든다....
그렇다면, 언제나 그랬듯이 모듈을 설치해야 한다.
위치를 받아오는 모듈의 이름은 expo-location이다. 아래의 명령어를 입력하면 설치할 수 있다.
expo install expo-location모듈설치를 완료한 뒤, 문서에 나와있는 usage를 보며 사용법을 익혀보자.
( 공식문서는 글 아래에 첨부하겠음. )
import * as Location from 'expo-location';위와 같이 import 해주고, 함수를 이용해 받아오면 된다.
비동기 처리를 위해 asnyc & await을 이용하여 permission을 받아온 뒤, 권한이 허락되지 않으면 에러코드를 출력하고
허락됐다면 위치를 받아온다. ( 위치를 받아오기 위해서는 권한이 필수적이다. )
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import Loading from './Loading';
import * as Location from 'expo-location';
export default class App extends React.Component{
constructor(props){
super(props);
}
state = {
errorMsg: ' ',
}
getLocation = async() =>{
const status = await Location.requestPermissionsAsync();
if (status !== 'granted') {
this.setState({errorMsg : 'Permission to access location was denied'});
console.log(this.state.errorMsg);
}
const location = await Location.getCurrentPositionAsync();
console.log(location);
}
componentDidMount(){
this.getLocation();
}
render(){
return <Loading/>;
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'stretch',
justifyContent: 'center',
},
iconView: {
flex: 1,
backgroundColor: '#10aa9a',
alignItems: 'center',
justifyContent: 'center',
},
Text: {
flex: 1,
backgroundColor: '#aaf9a2',
alignItems: 'center',
justifyContent: 'center',
},
});
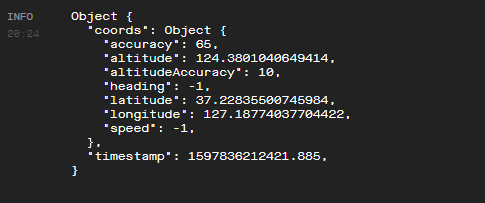
권한을 받은 뒤, 위치를 받아온 후 log를 찍어 보았다.
다음은 출력 화면이다.