React Component
react component에는 크게 두 가지로 나뉜다. Class Component와 Functional Component로 구분이 되는데 이를 비교해보자.

Class Component: 더 많은 기능을 제공한다. 하지만 code가 길어지고 복잡해지며 성능이 좋지 않다.
Functional Component: 제한된 기능을 제공한다. code가 짧고 간단하며 성능이 좋다.
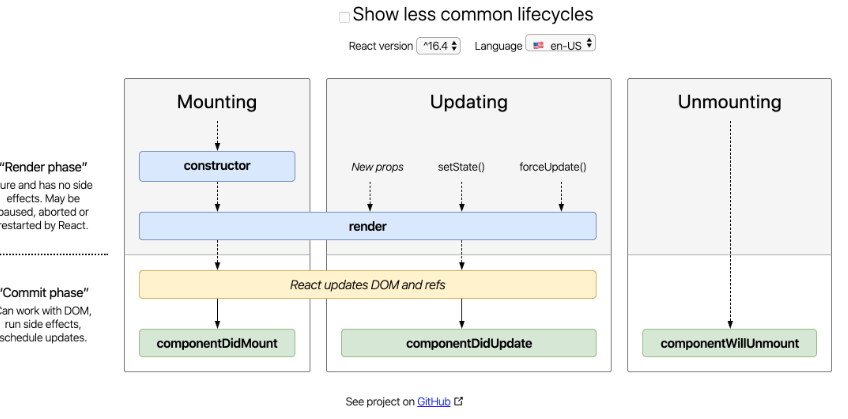
다음은 lifrcycle이다.

이러한 lifecycle은 Fuctional Component에서는 사용이 불가능했다.
하지만 react 16.8 이후에 Hook이 발표되면서 Functional Component에서도 사용 가능하게 되었다.
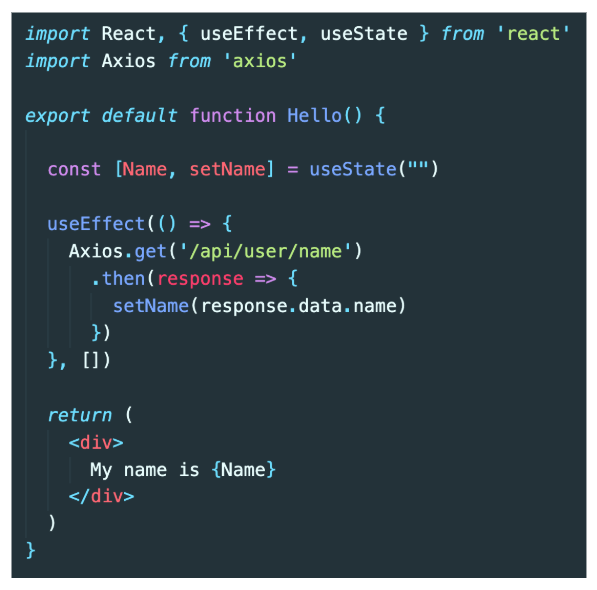
사용법은 다음과 같다.

useState 메서드를 이용하여 state를 생성하고 이를 setting 할 수 있는 메서드를 함께 지정한다.
state는 항상 setState 함수를 이용해서만 지정가능하다.
React Component
react component에는 크게 두 가지로 나뉜다. Class Component와 Functional Component로 구분이 되는데 이를 비교해보자.

Class Component: 더 많은 기능을 제공한다. 하지만 code가 길어지고 복잡해지며 성능이 좋지 않다.
Functional Component: 제한된 기능을 제공한다. code가 짧고 간단하며 성능이 좋다.
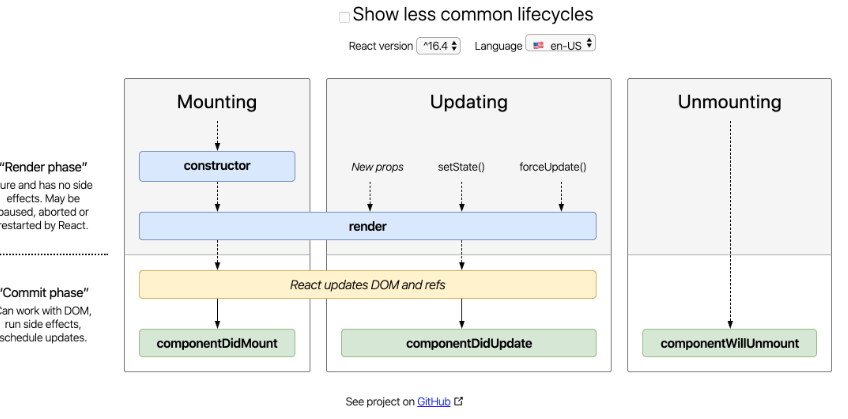
다음은 lifrcycle이다.

이러한 lifecycle은 Fuctional Component에서는 사용이 불가능했다.
하지만 react 16.8 이후에 Hook이 발표되면서 Functional Component에서도 사용 가능하게 되었다.
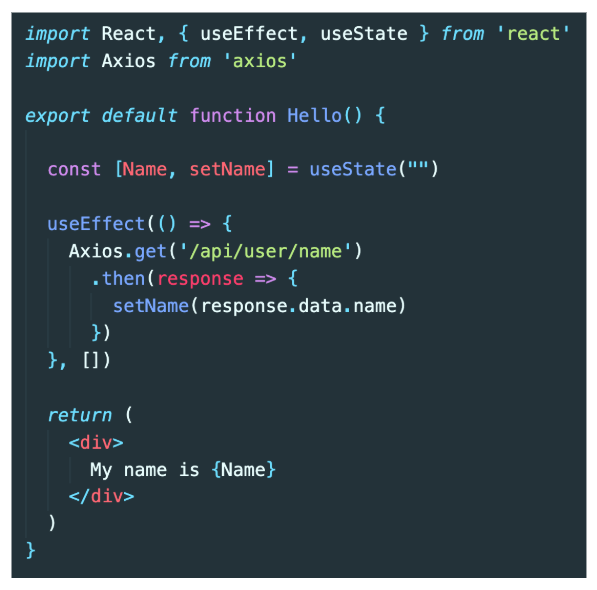
사용법은 다음과 같다.

useState 메서드를 이용하여 state를 생성하고 이를 setting 할 수 있는 메서드를 함께 지정한다.
state는 항상 setState 함수를 이용해서만 지정가능하다.
