테스트 실행
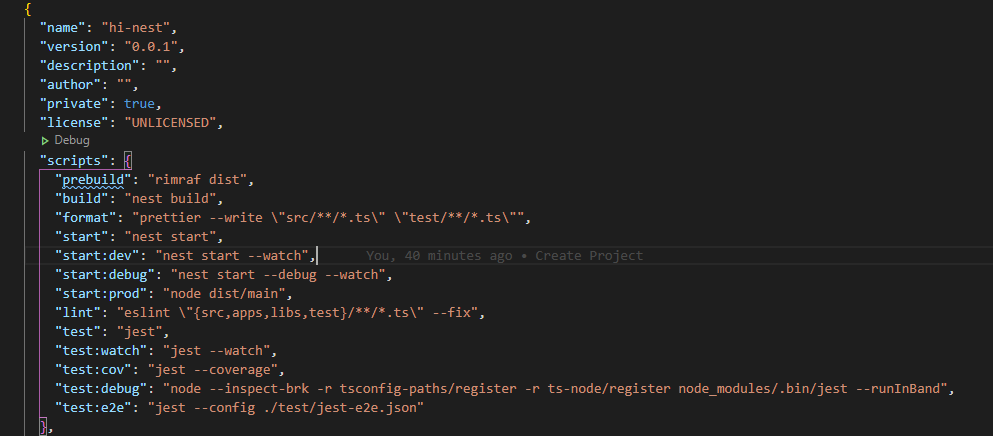
package.json의 script를 보면 테스트용 스크립트가 있다.

npm run start:dev위의 스크립트를 이용하여 서버를 켜보자.

잘 동작한다.
기본 구조
NestJS에는 main.ts가 무조건 있어야 한다.
내용을 살펴보자.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
function의 이름은 마음에 드는 걸로 지정해도 상관없다.
async, await 구조를 볼 수 있다. NestFactory 모듈을 이용하여 AppModule을 생성하는 것같다.
AppModule을 살펴보자.
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
AppModule은 ./app.module.ts 에 정의되어 있다.
@Module()을 데코레이터라고 한다.
데코레이터는 클래스에 함수를 추가할 수 있게 해 준다. AppModule은 빈 클래스처럼 보이지만 데코레이터를 이용하여 함수나 컨트롤러를 추가한 것이다.
컨트롤러를 살펴보자.
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
Get이라는 데코레이터가 있다.
string을 return 하는 getHello 함수가 있다.
this.appService.getHello를 return 한다. constructor를 보면 appService를 찾아볼 수 있다.
따라가 보자.
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
./app.service.ts라는 파일에 정의되어 있다.
Injectable이라는 데코레이터와 함께 정의되어 있는 AppService라는 클래스가 있다.
여기에 getHello함수가 정의되어 있다.
테스트 실행
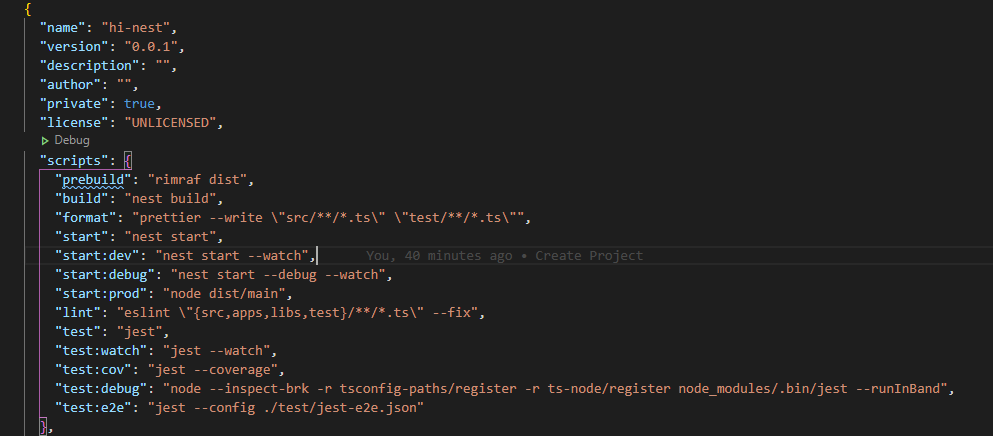
package.json의 script를 보면 테스트용 스크립트가 있다.

npm run start:dev위의 스크립트를 이용하여 서버를 켜보자.

잘 동작한다.
기본 구조
NestJS에는 main.ts가 무조건 있어야 한다.
내용을 살펴보자.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
function의 이름은 마음에 드는 걸로 지정해도 상관없다.
async, await 구조를 볼 수 있다. NestFactory 모듈을 이용하여 AppModule을 생성하는 것같다.
AppModule을 살펴보자.
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
AppModule은 ./app.module.ts 에 정의되어 있다.
@Module()을 데코레이터라고 한다.
데코레이터는 클래스에 함수를 추가할 수 있게 해 준다. AppModule은 빈 클래스처럼 보이지만 데코레이터를 이용하여 함수나 컨트롤러를 추가한 것이다.
컨트롤러를 살펴보자.
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
Get이라는 데코레이터가 있다.
string을 return 하는 getHello 함수가 있다.
this.appService.getHello를 return 한다. constructor를 보면 appService를 찾아볼 수 있다.
따라가 보자.
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}
./app.service.ts라는 파일에 정의되어 있다.
Injectable이라는 데코레이터와 함께 정의되어 있는 AppService라는 클래스가 있다.
여기에 getHello함수가 정의되어 있다.
