Requirements
우선적으로, node.js를 설치해야 한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
ver10.0 이상이면 된다.
npm은 ver6 이상이면 된다.
코드 편집기는 VS Code로 진행할 예정이다.
window개발 환경에서 iphone어플을 개발하기는 쉽지 않다. 테스트 또한 그렇다.
하지만 expo를 이용하면 window환경에서도 iphone으로 테스트하며 개발을 할 수 있다.
만약 안드로이드 app 개발을 원하는 경우에는 안드로이드 스튜디오 AVD를 이용할 수 있지만 실제 핸드폰에 어떻게 보이는지 확인하면 더욱 쉽게 개발할 수 있을 것이다.
스마트폰에 expo를 다운로드한다.
프로젝트 생성
https://reactnative.dev/docs/environment-setup
React Native · A framework for building native apps using React
A framework for building native apps using React
reactnative.dev
react native 공식 문서이다. 여기에 expo를 이용한 개발환경 설정 방법이 자세히 나와 있다.
cmd를 실행시켜 프로젝트를 생성하기 원하는 디렉터리로 이동한다. (이동은 cd 명령어로 할 수 있다.)
이동한 뒤, 아래의 명령어를 입력한다.
npm install -g expo-cli설치를 완료하면 프로젝트를 생성할 수 있다.
프로젝트를 생성하기 위해 아래의 명령어를 입력한다.
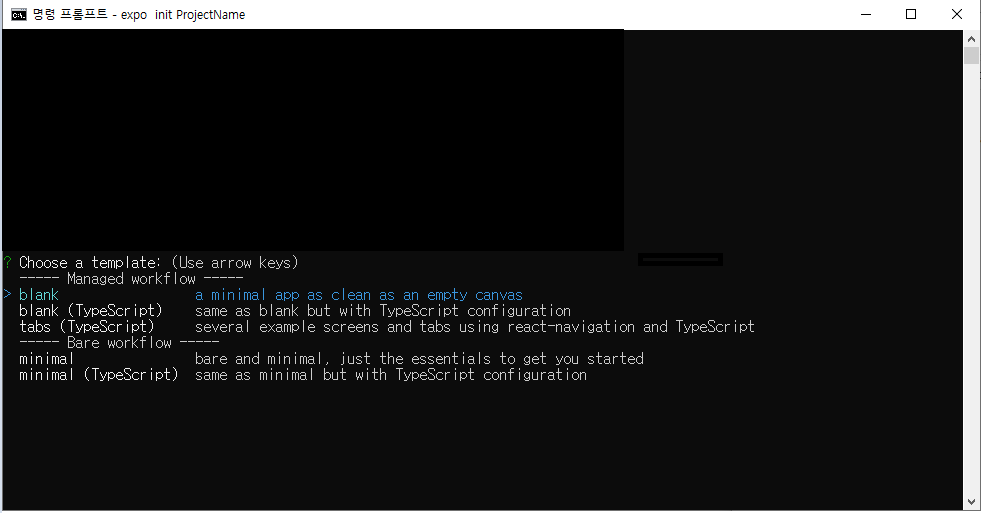
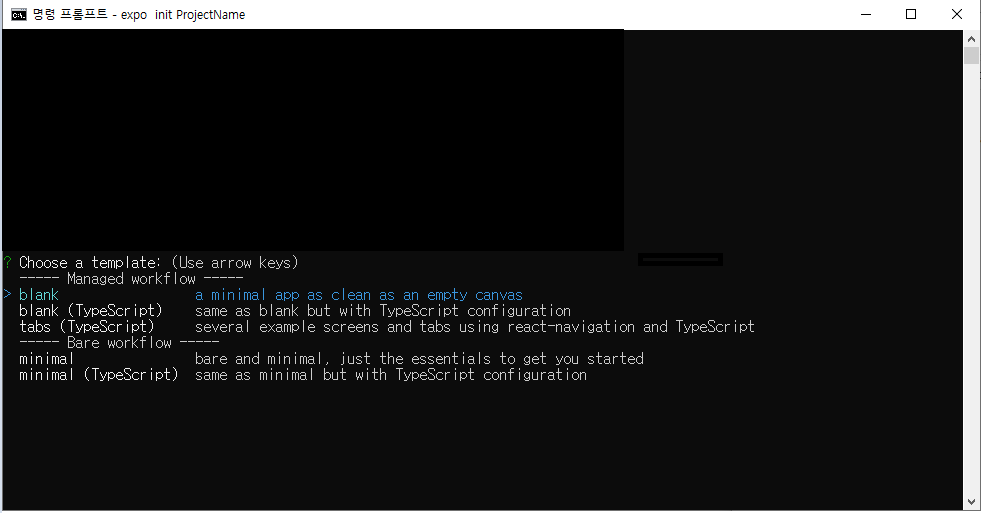
expo init 프로젝트이름명령어를 입력하면 다음과 같은 화면이 출력될 것이다.

blank를 선택한다. (프로젝트를 빈 프로젝트로 생성한다는 뜻이다.)
완료하고 나면 프로젝트 이름으로 폴더가 하나 생성된 걸 확인할 수 있다.
그렇다면 해당 폴더로 이동해 code. 를 이용하여 VS Code를 실행 시킨다.
이제 프로젝트를 실행할 수 있다.
만약, 안드로이드 유저라면 실행시 나오는 QR코드를 찍어 연결하면 된다.
하지만, ios유저라면 expo 로그인을 해야 한다.
expo login위의 명령어를 입력하면 로그인을 하게 유도할 것이다.
로그인을 완료하면 모든 준비는 끝난다.
이제 프로젝트를 실행시켜 보자.
expo start위의 명령어를 입력하면 크롬 창이 켜지면서 프로젝트를 expo에서 실행시킬 수 있다.
위의 모든 과정은 아래의 링크를 통해 무료로 배울 수 있다.
https://nomadcoders.co/react-native-fundamentals/lobby
Watch Now - 노마드 코더 Nomad Coders
nomadcoders.co
Requirements
우선적으로, node.js를 설치해야 한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
ver10.0 이상이면 된다.
npm은 ver6 이상이면 된다.
코드 편집기는 VS Code로 진행할 예정이다.
window개발 환경에서 iphone어플을 개발하기는 쉽지 않다. 테스트 또한 그렇다.
하지만 expo를 이용하면 window환경에서도 iphone으로 테스트하며 개발을 할 수 있다.
만약 안드로이드 app 개발을 원하는 경우에는 안드로이드 스튜디오 AVD를 이용할 수 있지만 실제 핸드폰에 어떻게 보이는지 확인하면 더욱 쉽게 개발할 수 있을 것이다.
스마트폰에 expo를 다운로드한다.
프로젝트 생성
https://reactnative.dev/docs/environment-setup
React Native · A framework for building native apps using React
A framework for building native apps using React
reactnative.dev
react native 공식 문서이다. 여기에 expo를 이용한 개발환경 설정 방법이 자세히 나와 있다.
cmd를 실행시켜 프로젝트를 생성하기 원하는 디렉터리로 이동한다. (이동은 cd 명령어로 할 수 있다.)
이동한 뒤, 아래의 명령어를 입력한다.
npm install -g expo-cli설치를 완료하면 프로젝트를 생성할 수 있다.
프로젝트를 생성하기 위해 아래의 명령어를 입력한다.
expo init 프로젝트이름명령어를 입력하면 다음과 같은 화면이 출력될 것이다.

blank를 선택한다. (프로젝트를 빈 프로젝트로 생성한다는 뜻이다.)
완료하고 나면 프로젝트 이름으로 폴더가 하나 생성된 걸 확인할 수 있다.
그렇다면 해당 폴더로 이동해 code. 를 이용하여 VS Code를 실행 시킨다.
이제 프로젝트를 실행할 수 있다.
만약, 안드로이드 유저라면 실행시 나오는 QR코드를 찍어 연결하면 된다.
하지만, ios유저라면 expo 로그인을 해야 한다.
expo login위의 명령어를 입력하면 로그인을 하게 유도할 것이다.
로그인을 완료하면 모든 준비는 끝난다.
이제 프로젝트를 실행시켜 보자.
expo start위의 명령어를 입력하면 크롬 창이 켜지면서 프로젝트를 expo에서 실행시킬 수 있다.
위의 모든 과정은 아래의 링크를 통해 무료로 배울 수 있다.
https://nomadcoders.co/react-native-fundamentals/lobby
Watch Now - 노마드 코더 Nomad Coders
nomadcoders.co
