![]()
Pass to Weather Screen 날씨 정보를 얻어 왔으면 다음 단계로 날씨를 나타내는 화면을 만들어 프로젝트를 완성시키면 된다. 그전에 정보들을 뽑아내 화면을 출력해주는 컴포넌트에 보내야 한다. 이전 포스트에서 받아온 data의 항목을 보면 "main"이라는 부분과, "weather"이라는 부분을 보면 원하는 정보들이 있다. "main"부분의 temp는 온도를 나타내는 지표이다. 원래는 화씨온도로 나오는데 HTTP 통신 제일 뒤에 &units=metric이라고 붙여 주면 섭씨온도로 변환해준다. api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={your api key}&units=metric weather은 배열로 응답이 왔다...
![]()
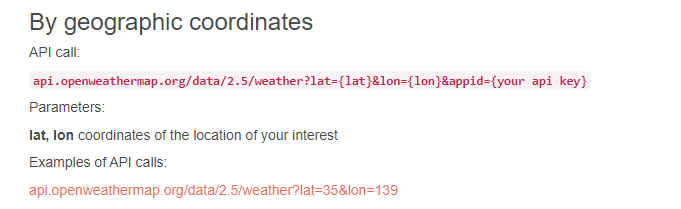
Get Weather 이전 포스트에서 위치를 받아와 위도, 경도를 알아내 log를 찍어보았다. 이제는 위도, 경도를 이용하여 해당 지역에 날씨를 받아오는 일을 하면 프로젝트의 전반적인 부분을 다 마치게 된다. 날씨를 받아오는 방법은 아래의 api를 이용한다. https://openweathermap.org/ Сurrent weather and forecast - OpenWeatherMap Dashboard and Agro API We provide satellite imagery, weather data and other agricultural services that are based on geodata. By using Agro API , you can easily power your solution..
![]()
Getting Location 날씨를 받아오기 전에 내 위치를 받아와야 날씨를 알 수 있다. expo에는 이미 위치를 받아오는 모듈이 존재한다. 모듈만으로도 충분히 훌륭한 어플을 만들 수 있다고 생각이 든다.... 그렇다면, 언제나 그랬듯이 모듈을 설치해야 한다. 위치를 받아오는 모듈의 이름은 expo-location이다. 아래의 명령어를 입력하면 설치할 수 있다. expo install expo-location 모듈설치를 완료한 뒤, 문서에 나와있는 usage를 보며 사용법을 익혀보자. ( 공식문서는 글 아래에 첨부하겠음. ) import * as Location from 'expo-location'; 위와 같이 import 해주고, 함수를 이용해 받아오면 된다. 비동기 처리를 위해 asnyc & aw..
![]()
Create Loading Screen 제일 기본인 로딩 스크린을 만들었다. 강의에서는 다른 배경화면과 글씨를 썼지만 내 취향에 맞게 바꿔 보았다. 내가 만든 로딩 화면이다. 밋밋한 배경이 싫어서 그러데이션을 넣어 보았다. 그라데이션을 사용하려면 모듈을 다운로드하여 적용하면 된다. 늘 그랬듯이 expo install로 간단하게 진행할 수 있다. 아래의 명령어를 터미널에 입력하면 된다. expo install expo-linear-gradient 모듈 설치를 완료한 뒤, 모듈을 import 하면 된다. 다음은 Loading Screen 코드이다. import { LinearGradient } from 'expo-linear-gradient'; import React from 'react'; import {..
![]()
정답 비율이 40%라 도전해봤는데 문제가 짧아서 당황했다. 문제를 읽어보니 문제 제목과 똑같이 입력받은 수로 어떠한 수를 나누었을 때 몫과 나머지가 같은 수들의 합을 구하면 되는 간단한 문제였다. 이런 문제 정답 비율이 왜 이렇게 낮을까 생각하고 문제 풀이를 시작했다. 입력받은 수를 n이라 했을 때 어떠한 수를 나누는 상황에서 나머지가 생기는 경우는 n-1가지의 경우이다. ( 나머지는 나누는 수 보다 무조건 작고, 1~n-1까지의 수이다. ) 이러한 원리로 1부터 n-1까지 어떠한 수의 몫과 나머지가 같은 수를 만들어 더해주면 될 거라 생각했다. 아래는 처음에 작성한 Java 코드이다. import java.util.Scanner; public class SameMod { public static voi..
![]()
Requirements 우선적으로, node.js를 설치해야 한다. nodejs.org/ko/ Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org ver10.0 이상이면 된다. npm은 ver6 이상이면 된다. 코드 편집기는 VS Code로 진행할 예정이다. window개발 환경에서 iphone어플을 개발하기는 쉽지 않다. 테스트 또한 그렇다. 하지만 expo를 이용하면 window환경에서도 iphone으로 테스트하며 개발을 할 수 있다. 만약 안드로이드 app 개발을 원하는 경우에는 안드로이드 스튜디오 AVD를 이용할 수 있지만 실제 핸드폰에 어떻게 보이는지 확인하면 더욱 쉽게 개발할 수 있..
![]()
초등학교 수학 문제에서 많이 봤던 문제이다. 낮에 이동하고 밤에 미끄러지기 때문에 낮에 이동했을 때 목표 거리와 비교한 뒤 만족하지 않았다면 미끄러진 높이를 계산하는 계산을 반복하면 되는 문제라고 생각했다. 하지만 결과는 시간 초과... 그래서 다음엔 배열을 이용해 봤다. 배열일 연산이 제일 빠르기 때문에 시간 초과 문제를 해결할 거라 생각했다. 낮에 이동한 거리의 배열과 미끄러진 후의 거리 배열을 생성하여 낮에 이동한 거리가 목표 높이에 도달하기까지 반복하여 index를 출력하면 될 줄 알았다. 하지만 이번에는 메모리 초과.... 한참 고민하다 해답이 떠올랐다. 결국 마지막에는 앞으로 이동을 해야 하기 때문에, 앞으로 가는 거리를 목표 높이에서 뺀 뒤 실제로 이동하는 거리(앞 - 뒤)로 나누어 주면 정..