![]()
쿠키와 세션 클라이언트에서 보내는 요청에는 한 가지 큰 단점이 있다. 바로 누가 요청을 보내는지 모른다는 것이다. 물론 요청을 보내는 IP 주소나 브라우저의 정보를 받아올 수는 있다. 하지만 여러 컴퓨터가 공통으로 IP 주소를 가지거나, 한 컴퓨터를 여러 사람이 사용할 수도 있다. 그렇다면 로그인을 구현하여 관리하면 된다. 하지만 로그인을 구현하려면 쿠키와 세션에 대해 알고 있어야 한다. 로그인한 후에는 새로고침을 해도 로그아웃이 되지 않는다. 클라이언트가 서버에 누구인지 지속적으로 알려주고 있기 때문이다. 누구인지 기억하기 위해 서버는 요청에 대한 응답을 할 때 쿠키라는 것을 같이 보낸다. 쿠키는 유효 기간이 있으며 name=GR8와 같이 단순한 '키-값'의 쌍이다. 서버로부터 쿠키가 오면 웹 브라우저..
![]()
요청과 응답 클라이언트에서 서버로 요청(request)을 보내고, 서버에서는 요청의 내용을 읽고 처리한 뒤 클라이언트에 응답(respoense)을 보낸다. 따라서 서버에는 요청을 받는 부분과 응답을 보내는 부분이 있어야 한다. 요청과 응답은 이벤트 방식이라 생각하면 된다. 클라이언트로부터 요청이 왔을 때 어떤 작업을 수행할지 이벤트 리스너를 미리 등록해두어야 한다. const http = require('http'); http.createServer( (req, res) => { //응답 내용 }); http 서버가 있어야 웹 브라우저의 요청을 처리할 수 있다. createServer 메서드를 사용하여 콜백 함수에 요청에 대한 응답 내용을 적으면 요청이 들어올 때마다 콜백 함수가 실행된다. createS..
Level of Detail Tableau는 집계를 기본으로 한다. 따라서 전체 데이터를 모두 집계한 뒤 구분하여 데이터를 보여주는 형태이다. Excel은 반대로 각각의 row level 데이터를 가지고 원하는 항목을 집계하여 볼 수 있다. 데이터의 방향성이 정반대라고 생각하면 된다. 따라서, 태블로는 전체 데이터를 요약하고 정리하여 보는 방식에 최적화된 데이터 시각화 툴이다. 반대로 엑셀은 각각의 데이터, 원본의 데이터를 원하는 분야에 처리할 수 있는 툴이다. 태블로를 사용할 때는 전체 데이터를 어떤 depth, detail, granularity로 나누어 볼 건지 잘 결정해야 한다. 데이터를 끝까지 분기한다 할 때 어떤 필드에 의해 끝까지 분기한다 하더라도 그게 개인에 대해 일반화하면 위험할 수 있다..
연속형 VS 불연속형 연속형 데이터는 초록색 알약(Green pill)로 불연속형 데이터는 파란색 알약(Blue pill)로 표현된다. 선반에 올리면 값들이 연속적인 값들을 갖는다. 그렇다면 측정값은 연속형이고 차원은 불연속형일까?? 많은 경우가 그렇기는 하지만 100% 그렇지는 않다. 측정값 중 문자열을 갖거나 하는 값들은 불연속형 측정값이 된다. 또한 날짜는 태블로에서 기본적으로 불연속형으로 인식하고 있다. 날짜는 계층구조를 가지고 있고 이러한 값들을 펼쳐 연속형 값들로 바꿀 수 있다. 그렇다면 그래프는 연속하여 그려지게 될 것이다.
![]()
setInterval(() => { console.log('시작'); try{ throw new Error('down server!!'); }catch(err){ console.error(err); } }, 1000); 파일 시스템 접근하기 fs 모듈은 파일 시스템에 접근하는 모듈이다. 즉, 파일을 생성하거나 삭제하고, 읽거나 쓸 수 있다. 폴더도 만들거나 지울 수 있다. const fs = require('fs'); fs.readFile('./read.txt', (err, data) => { if(err){ throw err; } console.log(data); console.log(data.toString()); }); fs는 기본적으로 콜백 형식의 모듈이므로 실무에서 사용하기 불편하다. 따라서 f..
측정값 측정값이란 우리가 관심을 가지는 대상 그 자체이다. 예를 들어 타이타닉의 생존자를 분석한다든가 어느 회사의 매출, 수익, 사람들이 가장 많이 방문한 여행지는 무엇인지 등 여러 가지 관심을 가지는 대상이 있을 것이다. 이것이 측정값이다. 데이터 셋을 연결할 때 초록색 삼각형이 붙어있는 데이터는 문자열로 인식되었다는 뜻이다. 이런 값들은 차원으로 분류될 수 있다. 데이터를 불러들일때 설정하여 바꿔줄 수 있다. Abc부분을 눌러 숫자로 바꾸면 된다. 차원 차원은 우리가 관심을 가지는 측정값을 어떻게 나눠서 볼 것인가? 이다. 즉 데이터를 나누는 기준이 되는 것이다. 타이타닉의 생존자를 성별을 기준으로 분석할 것이다. 회사의 매출을 날짜별로 분석할 것이다. 등의 기준이 되는 것이다.
![]()
REPL 자바스크립트는 스크립트 언어이므로 미리 컴파일을 하지 않아도 즉석에서 코드를 실행할 수 있다. 코드를 읽고(Read), 해석하고(Eval), 결과물을 반환하고(Print), 종료할 때까지 반복한다(Loop)고 해서 REPL(Read Eval Print Loop)이라고 부른다. 하지만 REPL로 원하는 결과를 만들어내기 쉽지 않을 것이다. 그래서 자바스크립트 파일을 만들어 사용한다. 노드는 코드를 모듈로도 만들 수 있다. 모듈은 자체로도 하나의 프로그램이면서 다른 프로그램의 부품으로도 사용할 수 있다. 간단한 모듈을 하나 만들어보자. const odd = '홀수'; const even = '짝수'; module.exports = { odd, even, }; var.js var.js에 변수 두 개를..
![]()
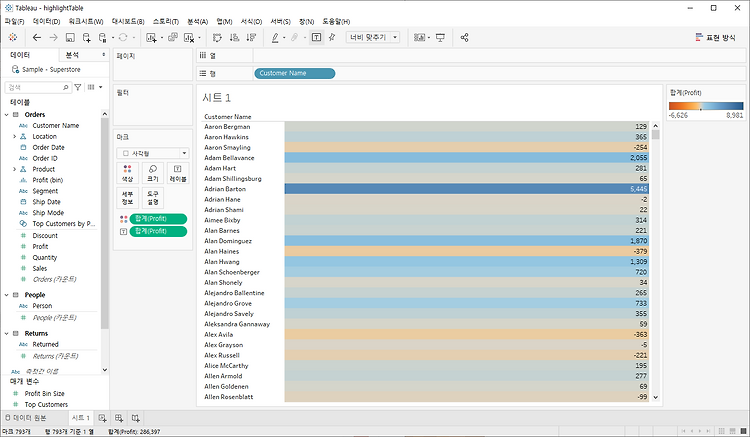
하이라이트 테이블(히트맵) 하이라이트 테이블을 그려보고 분석해보자. 하이라이트 테이블은 히트맵이라고도 한다. 하이라이트 테이블은 하나이상의 차원과 한 개의 측정값이 필요하다. 딱히 특별할 것은 없다. 그저 테이블인데 색이 칠해진 테이블이다. 합계 정보를 색으로 표시했다. 다른 정보들도 같이 표시해보자. 3개의 시리즈가 같은 색을 사용하고 있어 눈에 잘 들어오지 않는다. 이를 변경해보자. Quantity, Discount, Sales와 같이 한 방향으로 진행되는 데이터인 경우 단일 색상으로 이루어진 컬러를 적용하는 것이 좋고 Profit과 같이 양방향으로 진행되는 경우 다중 색상을 사용하는 것이 효과적이다. 트리 맵(Tree map) 한 개 이상의 차원과 한개 또는 두개의 측정값으로 표현하는 차트이다. 크..
ES2015+ 2015년 자바스크립트 문법에 매우 큰 변화가 있었다. ES6가 등장한 것이다. 현재는 ES2020까지 나왔다. 우선 ES6 내용을 정리하고 나머지도 정리해보자. const, let 자바스크립트를 배울 때는 var로 변수를 선언하는 방법부터 배운다. 하지만 이제 const와 let이 대체한다. const와 let이 공통적으로 가지는 특징은 블록 스코프이다. 블록 스코프란 해당 블록에서만 접근할 수 있다는 것이다. 함수 스코프 대신 블록 스코프를 사용함으로써 호이스팅 같은 문제도 해결되고 코드 관리도 수월해졌다. const는 한 번 값을 할당하면 다른 값을 할당할 수 없다. 또한, 초기화할 때 값을 할당하지 않으면 에러가 발생한다. 템플릿 문자열 백틱을 이용한 문자열이다. 중간에 변수를 사용..
Node란? 노드는 자바스크립트 런타임이다. 런타임은 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻한다. 따라서 노드는 자바스크립트 프로그램을 컴퓨터에서 실행할 수 있다. 노드는 구글이 출시한 V8 엔진과 더불어 libuv라는 라이브러리를 사용한다. V8과 libuv는 C와 C++로 구현되어 있다. 따라서 자바스크립트 코드를 노드가 알아서 V8과 libuv에 연결해준다. libuv 라이브러리는 노드의 특성인 이벤트 기반, 논 블로킹 I/O 모델을 구현하고 있다. 이벤트 기반 이벤트 기반이란 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식을 의미한다. 이벤트로는 클릭이나 네트워크 요청 등이 있다. 이벤트 기반 시스템에서는 특정 이벤트가 발생할 때 무엇을 할지 미리 등록해두어야 한다. 이를..