![]()
Create Weather Screen 필요한 정보들은 모두 props로 전달받은 component를 구현하기만 하면 프로젝트는 완성이다. 함수형 component를 사용할 것이고 prop-types 모듈을 사용하여 편하게 props를 관리할 것이다. 다음은 Screen.js 코드이다. import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; import propTypes from 'prop-types'; import { LinearGradient } from 'expo-linear-gradient'; import { MaterialCommunityIcons } from '@expo/vector-icons'; con..
![]()
Pass to Weather Screen 날씨 정보를 얻어 왔으면 다음 단계로 날씨를 나타내는 화면을 만들어 프로젝트를 완성시키면 된다. 그전에 정보들을 뽑아내 화면을 출력해주는 컴포넌트에 보내야 한다. 이전 포스트에서 받아온 data의 항목을 보면 "main"이라는 부분과, "weather"이라는 부분을 보면 원하는 정보들이 있다. "main"부분의 temp는 온도를 나타내는 지표이다. 원래는 화씨온도로 나오는데 HTTP 통신 제일 뒤에 &units=metric이라고 붙여 주면 섭씨온도로 변환해준다. api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&appid={your api key}&units=metric weather은 배열로 응답이 왔다...
![]()
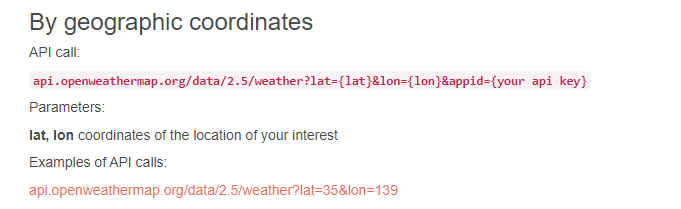
Get Weather 이전 포스트에서 위치를 받아와 위도, 경도를 알아내 log를 찍어보았다. 이제는 위도, 경도를 이용하여 해당 지역에 날씨를 받아오는 일을 하면 프로젝트의 전반적인 부분을 다 마치게 된다. 날씨를 받아오는 방법은 아래의 api를 이용한다. https://openweathermap.org/ Сurrent weather and forecast - OpenWeatherMap Dashboard and Agro API We provide satellite imagery, weather data and other agricultural services that are based on geodata. By using Agro API , you can easily power your solution..